

The newly adjusted dimensions are: width (201.533 mm) and height (288. You can just draw lines and convert them toguides with Illustrator on the iPad.

Select the rectangle tool, make sure smart guides are on (⌘ + U).This modular grid will have four columns and eight rows, with a 3mm bleed around the edge of the entire document. Each one of the cells is called a module - hence the name. Modular grids have vertical columns and horizontal flowlines the divide the columns into rows - similar to Twitter Bootstrap. In this case, a modular grid may be a good solution. Some projects require control over vertical as well as the horizontal flow. In the end it comes down to what you think looks good but this is at least a starting point.
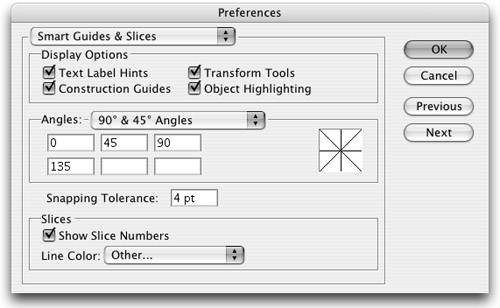
ADD GUIDES ILLUSTRATOR SOFTWARE
The default setting for most layout software is 120 percent of the type size and conventions finds that anything between 120% and 145% works. For simplicity, I'll use a font-size of 10.5 pixels on an A4 (210mm x 297mm) page size - this is closest to 8 1/2 x 11. It's up to you to decide whether to take the font-size into consideration. I will however, take a more straight-forward approach to this specific part of the project setup. I won't get into the weeds about content hierarchy or typeface selection.

This brief tutorial attempts to walk through the process of setting up that structure. For print projects, depending on the nature of the project, I'll make my own grid. In web development, I use Twitter Bootstrap's 12-Grid System (12 columns and unlimited rows) to lay the foundation for the content. Every document I create sits on top of some type of grid-based structure. A couple favorites are: Making and Breaking the Grid, The Designer and the Grid and just to set things off on the right design-minded foot, The Vignelli Canon. Lately, I've been reading everything I can get my hands on about grids.


 0 kommentar(er)
0 kommentar(er)
